تایپوگرافی در طراحی سایت ،تایپوگرافی یکپارچگی را در سرتاسر وب سایت حفظ کرده و زیبایی حرفهای تری به آن میبخشد. به همین ترتیب، میتواند به جذابیت محتوای شما کمک کند و هم بر خوانایی سایت شما تأثیر بگذارد، که همگی اینها تاثیر بسیار مثبتی بر تجربه کاربری افراد میگذارد.وب سایتها به گونهای طراحی و توسعه یافتهاند که مصرفکنندگان بتوانند اطلاعات مورد نیاز در مورد شرکت و محصولات یا خدمات آن را بدست آورند.
اگر بخواهیم تایپوگرافی را به سادهترین راه تعریف کنیم میتوانیم بگوییم که تایپوگرافی طراحی خلاقانه متن در صفحات وب را برای بازدیدکنندگان توصیف میکند.تایپو گرافی یک هنر است که در آن طراح تلاش می کند با تغییر متن، فاصله حروف، تغییر اندازه، شکل حروف، پاراگراف بندی، فاصله خطوط و … به عنوان زبان بصری برای تایپ عنوان شده است . افزایش سرعت اینترنت، افزایش رزولوشن دستگاهها و دسترسی طراحان به ابزارهایی برای تایپ در وب Adobe Typekit , Google Fonts و … سبب شده تا این عصر به یک عصر طلایی تایپوگرافی تبدیل شود.
چرا تایپوگرافی در طراحی سایت مهم است؟
اهمیت تایپوگرافی در طراحی سایت به این منظوره که شما مولفه و جزئی فراتر از زیبایی سایت در اختیار دارید. این جمله بدین معناست که تایپوگرافی جزئی بسیار حیاتی برای ارتباط برقرار کردن با رابط کاربری است.
تایپوگرافی خوب یک سلسله مراتب بصری قوی ایجاد میکند، تعادل گرافیکی وب سایت را فراهم میکند و لحن کلی محصول را تعیین میکند. تایپوگرافی باید کاربران شما را راهنمایی و آگاه سازد، قابلیت خوانایی و دسترسی را بهینه کرده و از یک تجربه کاربری عالی اطمینان حاصل کند.
مزایای تایپوگرافی در طراحی سایت
حال که فهمیدیم تایپوگرافی چیست و چرا اینقدر مهم است. سپس میخواهیم به سراغ مزایای آن برویم و ببینیم این مولفه چه مزایای برای سایت ما دارد:
-
تایپوگرافی باعث ایجاد شناخت برند میشود
نه تنها تایپوگرافی خوب باعث افزایش شخصیت وب سایت میشود، بلکه کاربران شما به طور زیرکانه شروع به مرتبط ساختن حروف چاپی موجود در سایت با نام تجاری شما میکنند.تایپوگرافی منحصر به فرد و ثابت به شما کمک میکند تا یک هدف و تجارت قوی را دنبال کنید، اعتماد کاربران را به سایت جلب کنید و همچنین به پیشبرد نام تجاری خود کمک کنید.
-
تایپوگرافی بر تصمیمگیری تأثیر میگذارد
تایپوگرافی تأثیر عمیقی در نحوه هضم و ادراک کاربران از اطلاعات منتقل شده توسط متن دارد. هرچه تایپوگرافی شما عمیقتر و چشم نوازتر باشد کاربر به راحتی میتواند با متن ارتباط برقرار کند.

- تایپوگرافی در طراحی سایت
-
تایپوگرافی توجه خوانندگان را به خود جلب میکند
تایپوگرافی خوب و زیبا باعث میشود که کاربر از سایت شما بیشتر خوشش بیاید و به جای پنج دقیقه نیم ساعت در سایت شما باقی بماند که همین عامل موجب رشد سایت شما میشود. مهم است که وب سایت شما از نظر بصری تحریککننده و به یادماندنی باشد و تایپوگرافی نقش بسزایی در این روند دارد.
-
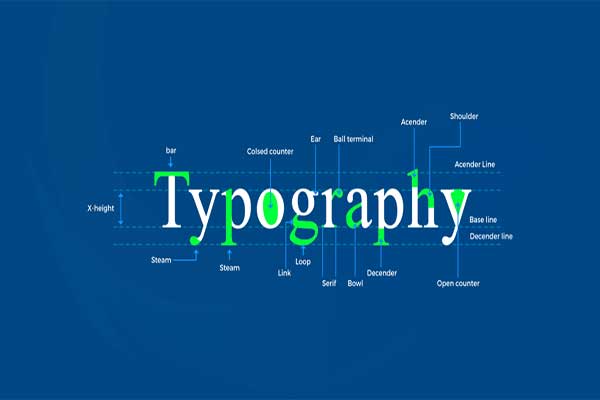
عناصر مختلف در تایپوگرافی
اگر شما بخواهید کار تایپوگرافی را شروع کنید باید ابتدا با چند عنصر اصلی که طراحی تایپی (تایپوگرافی) آشنا شوید. که این عناصر شامل موارد زیر است:
-
قلمها و حروف تایپ (Fonts and Typefaces)
تفاوت زیادی میان نوع حرف و قلم وجود دارد، اما برخی از طراحان وب سایت این دو را مترادف یکدیگر میدانند. نوع متن یک سبک طراحی است که شامل تعداد بیشماری شخصیت با اندازه و وزن متفاوت است، در حالی که فونت یک نمایش گرافیکی از شخصیت متن است.
به زبان ساده، نوع متن خانواده ای از قلمهای مرتبط است، در حالی که فونتها به وزن، عرض و سبکهایی که نوع متن را تشکیل میدهند اشاره دارند.
سه نوع متن وجود دارد:
- serif
- sans-serif
- Decorative
برای حفظ شلوغی و ساده بودن رابط کاربری، یک طراح خوب هرگز از بیش از سه قلم استفاده نمیکند – و فونتهای decorative را به حداقل میرساند. بیشتر طراحان UI قلمهای serif را با قلمهای sans-serif جفت میکنند، مانند قرار دادن متن اصلی در کنار فونت serif و قرار دادن عنوان شما در یک فونت sans-serif یا بالعکس.
Contrast
مانند سلسه مراتب، contrast نیز به انتقال ایدهها یا پیامی که میخواهید بر خوانندگان خود تأکید کنید کمک میکند. اگر شما مقداری وقت بیشتری برای contrast صرف کنید نتیجه آن باعث میشود که متن شما جذابتر، با معناتر و توجه بیشتری را به خود جلب کند.اکثر طراحان با ایجاد فضاهای مختلف، رنگها، سبکها و اندازهها برای ایجاد تأثیر و از بین بردن صفحه، contrast را ایجاد میکنند.
ثبات
ثبات به این منظوره که شما عملیات حروفچینی را به گونهای انجام دهید که از گیج شدن کاربر و خواننده جلوگیری شود. هنگام انتقال اطلاعات، رعایت همان سبک قلم بسیار ضروری است. بنابراین خوانندگان شما بلافاصله آنچه را که میخوانند درک میکنند و شروع به مشاهده یک الگو میکنند.طراحی سایت
فضای سفید (White space)
فضای سفید که اغلب به عنوان “فضای منفی” نامیده میشود، فضای اطراف متن یا گرافیک است. این عنصر اغلب نادیده گرفته میشود و معمولاً مورد توجه کاربر قرار نمیگیرد، اما استفاده صحیح از فضای سفید باعث میشود که رابط کاربری شما به هم نریزد و متن قابل خواندن باشد. فضای سفید حتی میتواند توجه را به متن جلب کند و یک تجربه کلی را به خواننده بدهد.شاید در برخی سایتها دیده باشید که فضای سفید آن سایت اغلب به شکل حاشیه، پر کردن یا فقط مناطقی بدون متن و گرافیک است.
تعادل یا همترازی
ترازبندی فرآیند متحد سازی و ترکیب متن، گرافیک و تصاویر برای اطمینان از وجود فاصله، اندازه و فاصله مساوی بین هر عنصر است. بسیاری از طراحان رابط کاربری حاشیه هایی را ایجاد می کنند تا از منطبق بودن آرم، سرصفحه و ارتباط متن، آنها با یکدیگر اطمینان حاصل کنند.اگر قصد دارید رابط کاربری را به تعادل برسانید این نکته بسیار خوبی است، اما قبل از آن به استانداردهای صنعت خود توجه کنید.طراحی سایت در اصفهان
رنگ
رنگ یکی از مهیجترین عناصر تایپوگرافی در طراحی سایت است. در این عنصر تمامی طراحان میتوانند ایده و خلاقیت خود را ارتقا دهند و رابط کاربری را به سطح جدیدی برسانند. البته دقت داشته باشید که شما باید کمی با دنیای رنگها آشنا باشید زیرا هر رنگ حس مخصوص به خود را به خواننده انتقال میدهد.طراحی سایت در اصفهان
به عنوان مثال برخی رنگها موجب مهم نشان دادن متن شما میشوند و به نوعی آن را برجستهتر از متون دیگر نشان میدهند. رنگها دارای سه کلید اصلی هستند:
-
مقدار
-
رنگ
-
اشباع
یک طراح خوب میداند چگونه این سه مولفه را به تعادل برساند و متن را حتی برای افرادی که دارای ضعف بینایی هستند، چشم نواز و به وضوح خوانا کند. اغلب، طراحان این کار را با مشاهده متن در مقیاس خاکستری (بدون رنگ) انجام میدهند. مثلا متن را بیش از حد تاریک یا روشن میکنند و آن را در برابر پسزمینه سایت قرار میدهند.

Hierarchy (سلسله مراتب)
ایجاد سلسله مراتب یکی از مهمترین اصول تایپوگرافی است. سلسله مراتب را میتوان با استفاده از اندازه، رنگ، contrast و همترازی ایجاد کرد. نمونهترین سلسله مراتب تایپی اندازه است: عناوین باید همیشه بزرگتر از زیرعنوانها و متن استاندارد باشند.سئو سایت در اصفهان
نکات طلایی تایپو گرافی در زمینه طراحی سایت
مهمترین عامل در زمینه تایپوگرافی خوانایی است . خوانایی را نباید فدای یک فونت بهتر کنید . طرح تایپوگرافیکی که قابل خواندن نباشد به درد کسی نمیخورد .
تایپوگرافی ساده اما تاثیر گذار باید باشد . یک تایپوگرافی ساده در زمان صرفه جویی میکند خواندنش راحت تر و زمان لود شدن آن کمتر زمان می برد اما این به این معنی تاکید بر استفاده از سبک های مینیمالیستی در طراحی تایپو گرافی نیست .
در طراحی سایت و استفاده از تایپو گرافی نکات زیر را در نظر داشته باشید:
- استفاده از حالت BOLDفونت ها
- استفاده درست از رنگ های متضاد با محیط در تایپو گرافی برای ایجاد Contrast
تایپو گرافی دوحالت دارد که نباید با هم اشتباه گرفته شود . تایپوگرافی تاثیرگذار را با تایپوگرافی زرق و برق دار نباید استفاده کرد . فونت های ساده حس شفافیت و اعتماد را القا می کنند .
سبک دست نوشته بر روی لایه عکس از مکمل های خوب به منظور استفاده در کنار سبک به کار بردن طرح و نقاشی در طراحی سایت ها، دست نوشته ها می باشند. سعی کنید آنرا به تیترها بزرگ بر روی لایه عکس ها محدود کنید به این منظور که خوانایی دست نوشته ها می تواند مشکل ساز باشد .طراحی سایت در اصفهان
Serif vs. Sans Serif
شاید این سوال پیش بیاید که سریف چیست؟ سریف (Serif) به خطوط کوچک یا زائده هایی که در نقاط پایانی یک رقم، حرف و یا نماد اضافه می شود . فونت هایی که دارای این خطوط کوچک هستند را فونت های سریف می نامند . اما تفاوت این فونت های سریف با سنزسریف در این است که فونت هایی هستند که این زواید را شامل نیستند . البته هیچ شواهدی به طور قطع وجود ندارد که نشان دهد یکی از آنها خواناتر از دیگری باشد . تفاوت این دو فونت در استایل آن ها است، سریف متن را غنی تر و رسمی تر نشان می دهد در حالیکه سنزسریف سادگی بیشتری دارد .سئو سایت در اصفهان طراحی سایت در اصفهان،طراحی سایت در اصفهان،طراحی سایت در اصفهان
در اینجا به چند نمونه از فونت های سریف محبوب اشاره می کنیم :
Caslon , Freight Text, Garamond, Minion, FF Meta Serif
و از نمونه فونت های سنز سریف محبوب می توان به موارد زیر اشاره کرد :
Futura, Avenir, Proxima Nova, Open Sans, Helvetica Neue,
Superimposed/Shared Space طراحی سایت در اصفهان
این نکته از مهمترین نکاتی است که می توان به وسیله آن نوشته را بهتر در معرض دید قرار داد و توجه بیشتری را به نوشته جلب کرد، قرار دادن لایه نوشته بر روی سایر لایه ها به طوری که هر دو لایه قابل تشخیص باشد است . از روش های دیگری که امروزه مورد توجه قرار می گیرد بیرون رفتن متن از فضای خود و ورود آن به فضای سایر بخش ها می باشد . به عنوان مثال یک بخش از کلمه بر روی عکس قرار می گیرد و بخش دیگر آن خارج از عکس . در این روش کل صفحه در هم ترکیب می شود و باعث افزایش برجستگی نوشته می شود .
از چندین خانواده فونت استفاده نکنید
در بیشتر مواقع شما برای هر سایتی به بیشتر از دو خانواده فونت نیاز ندارید . برای ایجاد تنوع سعی کنید از سایز ها و شکل های مختلف در همان خانواده فونت استفاده کنید .
برای کسب اطلاعات بیشتر با ما تماس بگیرید.
سئو و بهینه سازی سایت
درباره ما بیشتر بدانید
خدمات ما
برنامه نویسی،طراحی سایت،طراحی وب سایـت،طراحی سایت فروشگاهی،طراحی سایت شرکتی،طراحی سایت دولتی،طراحی سایت در اصفهان،طراحی سایت سازمان ها،طراحی سایت خبری،طراحی سایت خصوصی،طراحی سایت نظامی،طراحی سایت ورزشی،طراحی سایت آموزشگاهی،طراحی سایت چندزبانه،طراحی وب سایت،طراحی سایت آموزش آنلاین،طراحی سایت اصفهان،طراحی سایت فروش آنلاین،طراحی سایت b2b،سئو،پروژه سئو،انجام پروژه سئو،سئو وبهینه سازی سایت،بهینه سازی وب سایت،افزایش رتبه گوگل،سئو داخلی،سئو خارجی،سئو در اصفهان،سئو تخصصی،سئو اینستاگرام،طراحی اپلیکیشن،ساخت نرم افزار موبایل،برنامه نویسی اندروید(android)،برنامه نویسی آیفون(ios)،دیجیتال مارکتینگ،ساخت نرم افزار حسابداری،ساخت نرم افزار های کامپیوتر،انجام پروژه های شبکه های اجتماعی،افزایش فالور اینستاگرام،ادمین اینستاگرام